Are you looking to add your Instagram photos to your WordPress website?
Having an Instagram feed embedded on your site is a great way to increase engagement and drive more followers to your Instagram account.
The good news is that adding an Instagram feed to WordPress is super easy – and you don’t need to be a coder or developer to do it!
In this step-by-step guide, we’ll show you how to quickly create an Instagram feed for WordPress using the Instagram Feed Pro plugin from Smash Balloon.
With just a few clicks (and no need to embed code), you’ll be displaying your latest Instagram posts right on your website. Let’s get started!
What You Need to Add an Instagram Feed to WordPress?
Before we dive into the step-by-step instructions, you’ll need to choose a WordPress plugin that lets you connect your site to Instagram. There are a few choices in the market.
We recommend the Smash Balloon Instagram Feed plugin. We’ve used this plugin extensively and can wholeheartedly recommend it to any WordPress user looking to easily embed Instagram content on their website.
From a user experience standpoint, the plugin just works flawlessly. The setup process is extremely straightforward – you simply connect your Instagram account(s) and then use the visual builder to configure your feed. Despite being packed with customization options, the interface is intuitive and never overwhelming.
One aspect we really appreciate about this plugin is how low-maintenance it is. Once your Instagram feed is set up and embedded on your WordPress site, it’s truly a set-it-and-forget-it solution.
New Instagram posts are automatically pulled into the feed without any manual updating required. If you run a busy Instagram page and website, this automated functionality is a must-have!
The customization options are also top-notch. You can style your Instagram feed to seamlessly match your brand through colors, layouts, custom headers, and more.
Or keep it simple with one of their prebuilt templates – they all look great. Having this design flexibility baked right into the plugin is incredibly handy.

Embedding the feed is easy too! You can add it to any landing page, homepage, post, or sidebar of your WordPress website.
But what really sets Smash Balloon apart is their excellent support and documentation.
Anytime we’ve had a question, their team has been quick to respond and provided clear guidance. The resources they offer make it easy to realize the full potential of the plugin’s features.
From our experience, the Smash Balloon Instagram Feed plugin just reliably does what it’s supposed to do without any headaches.
For WordPress users wanting to add Instagram feeds quickly with no coding, extensive customization abilities, and top-notch support, you truly can’t go wrong with this plugin.
Now that you know why we’ve picked Smash Balloon for this tutorial, let’s dive right in.
How to Create an Instagram Feed in WordPress
Adding your Instagram photos to WordPress with the Instagram Feed Pro plugin is a simple 5-step process:
Step 1: Install the Smash Balloon Instagram Feed Plugin
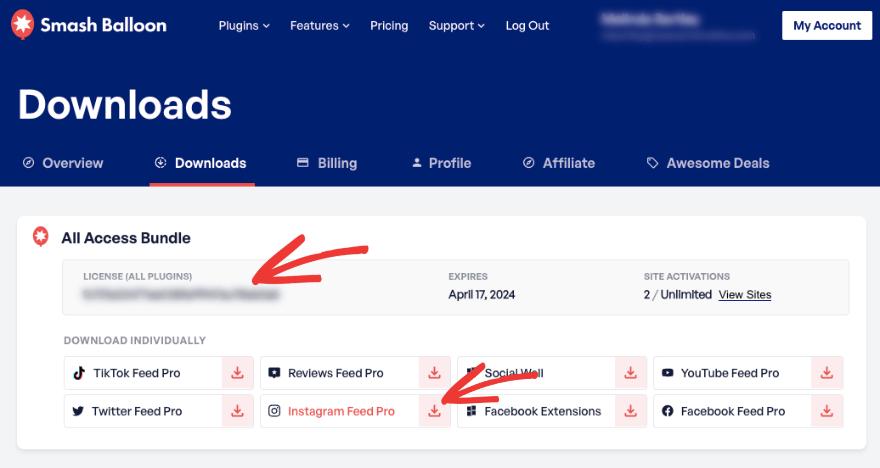
For this tutorial, we’ll be using Smash Balloon Instagram Feed Pro. You’ll need to sign up for an account on the Smash Balloon website.
Then you’ll get a plugin file to download. You’ll also see a license key that you need to copy.

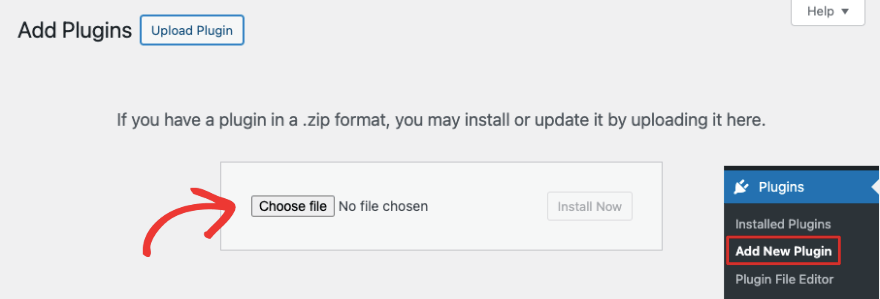
Then head over to your WordPress site. Go to the Plugins » Add New » Upload Plugin page. Then an option will appear to paste your license key.

Once you do that, your plugin license will be verified and you’re ready to use Smash Balloon’s Instagram Feed Pro.
You can also choose to go with their free version which comes with all the essentials but limited advanced features.
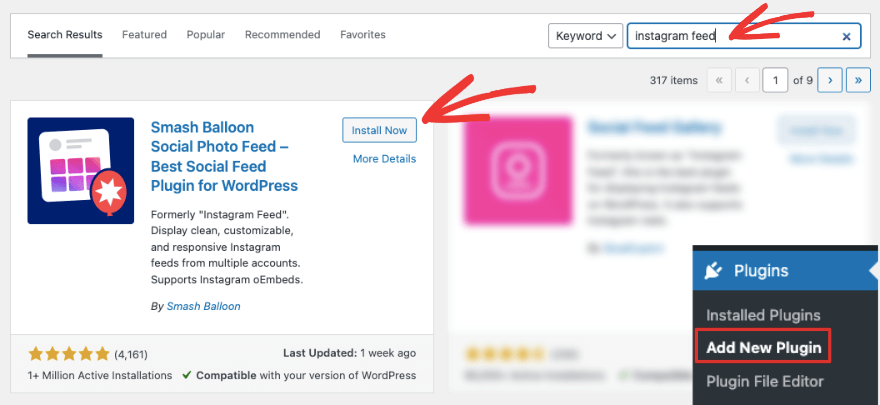
Log into your WordPress admin area and go to the Plugins » Add New page.

Search for “Smash Balloon Instagram Feed” and install and activate the plugin. Now you’re all set to create your own Instagram Feed.
Step 2: Connect Your Instagram Account
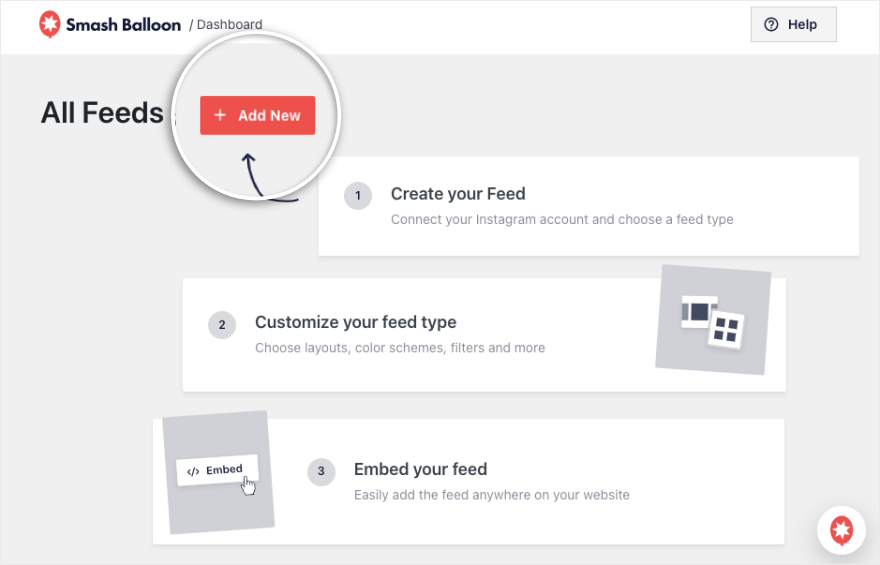
After activating the plugin, the Instagram Feed plugin will appear in your WordPress menu. Open it up and click on the ‘Add New’ button to get started.

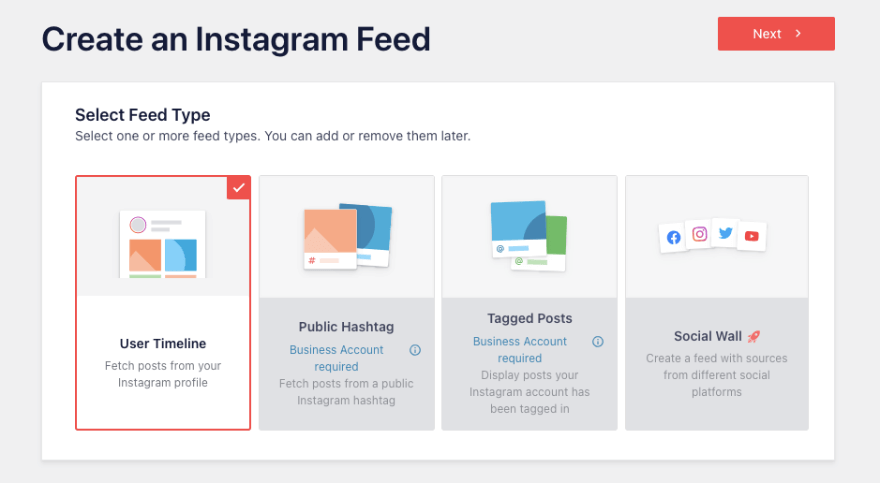
This will open up a new page where you can choose the feed type you want. You can select multiple feed types here and add or remove them later according to how they look on your site.

The different feed types available include:
- User Timeline
- Publis Hashtag
- Tagged Posts
- Social Wall
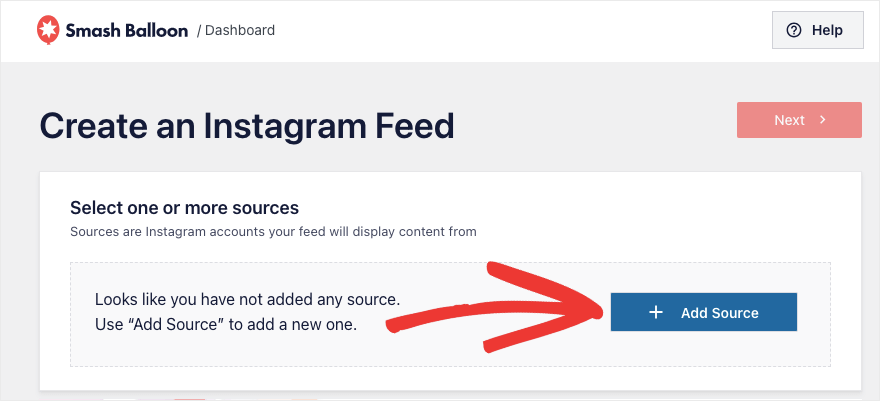
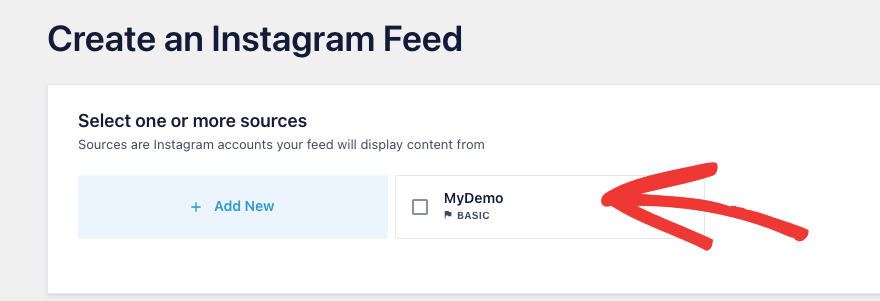
Once you choose your feed type, go to the Next step. Here, you can add a new source. This will be the Instagram account where Smash Balloon fetches content from.

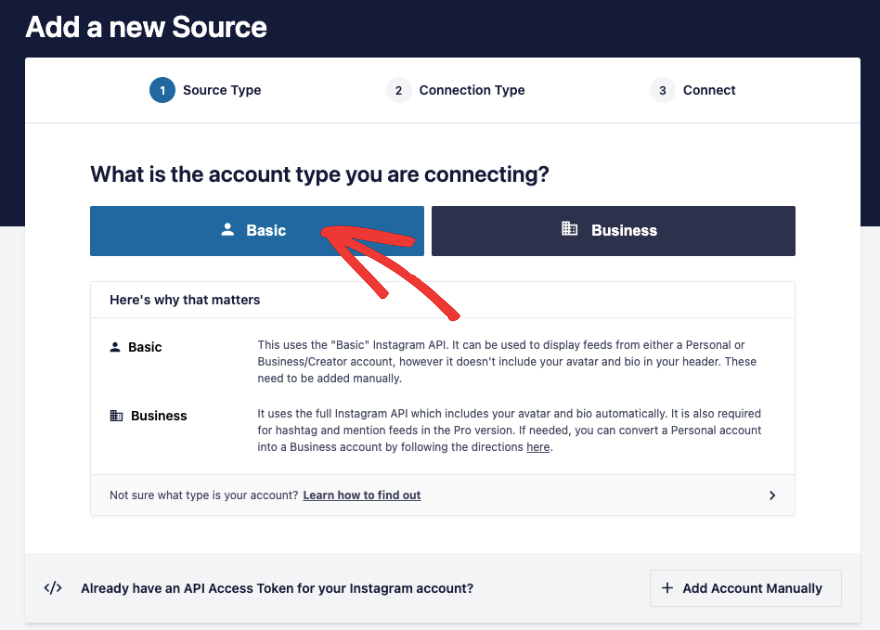
When you click on ‘Add Source’, the plugin will ask you if you want to connect a basic or business account. Choose the right one based on whether you’re using a personal or Instagram business account.

Next, you’ll be prompted to authorize the plugin by logging into your Instagram account. This will allow the plugin to access and pull in your Instagram posts.

You can connect as many different Instagram accounts and sources (hashtags, locations, etc.) as you need for creating multiple Instagram feeds.
Once done, you’ll see your Instagram profile appear like so:

With that, you’ve connected your WordPress site to your Instagram Feed. It’s time to customize the feed to your liking.
Step 3: Customize The Appearance of the Instagram Feed
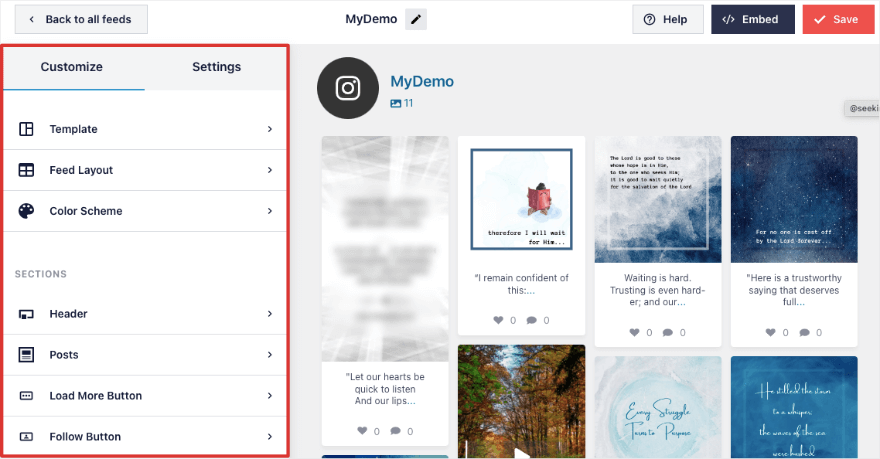
Once you’ve connected your Instagram account, you can set up your feed by navigating to Instagram Feed » Settings. Here you can choose what Instagram posts to display (from your account, hashtag, etc.), the feed layout, and color scheme.
You can also decide on how many posts to show, and whether to show or hide certain parts like captions, likes, etc.

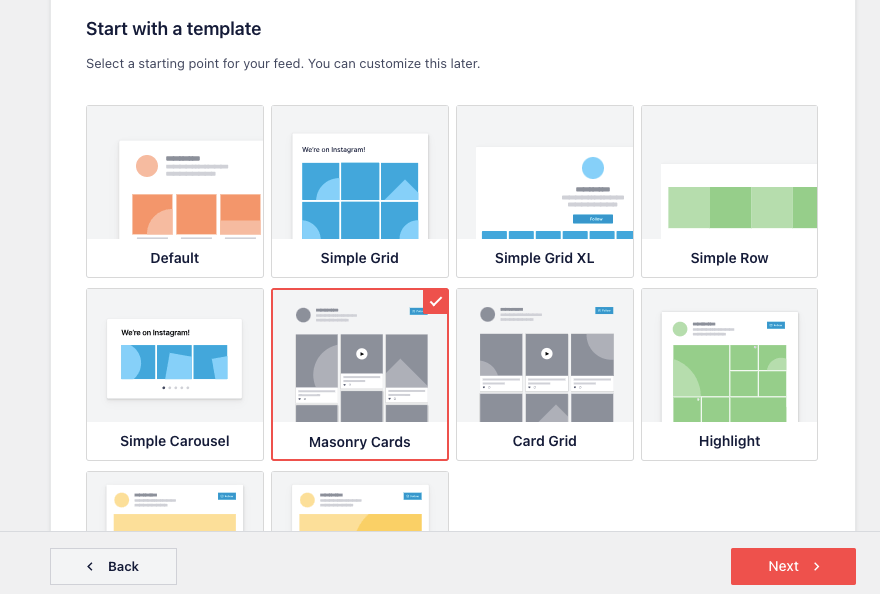
Let’s start with choosing a template. There are plenty of options available including:
- Default
- Simple Grid
- Simple Grid XL
- Simple Row
- Simple Masonry Cards
- Card Grid
- Highlight
- Single Post
- Single Posts Carousel

Once you choose your template, you can start to customize it. Let’s take a look at the key customize options:
- Header: Add a custom header with your Instagram name, bio, and avatar. You can also show the number of followers.
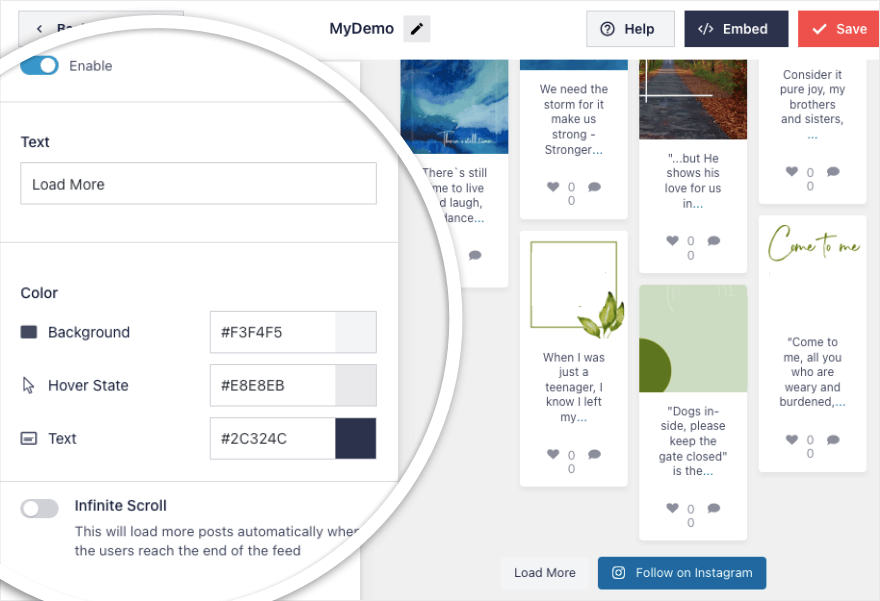
- Posts: Choose the post style, images and videos, caption, like and comment summary, and hover state.
- Load More Button: Display a Load More button or choose the infinite scroll mode.
- Follow Button: Let users follow you on Instagram.
- Lightbox: Enable lightbox mode to remove distractions
You can get pretty granular with customizations, but the defaults will work great too. This lets you match your feed to your website design,
So for instance, take a look at the Load More button. When the user comes to the end of the webpage, you can choose to show a Load More button or enable an Infinite Scroll.

Everything can be done in just 1 or 2 clicks of your button. Now let’s configure your feed’s settings.
Step 4: Configure Your Instagram Feed Settings
Under the Settings tab, you can add new Instagram sources and filter/sort your feed.
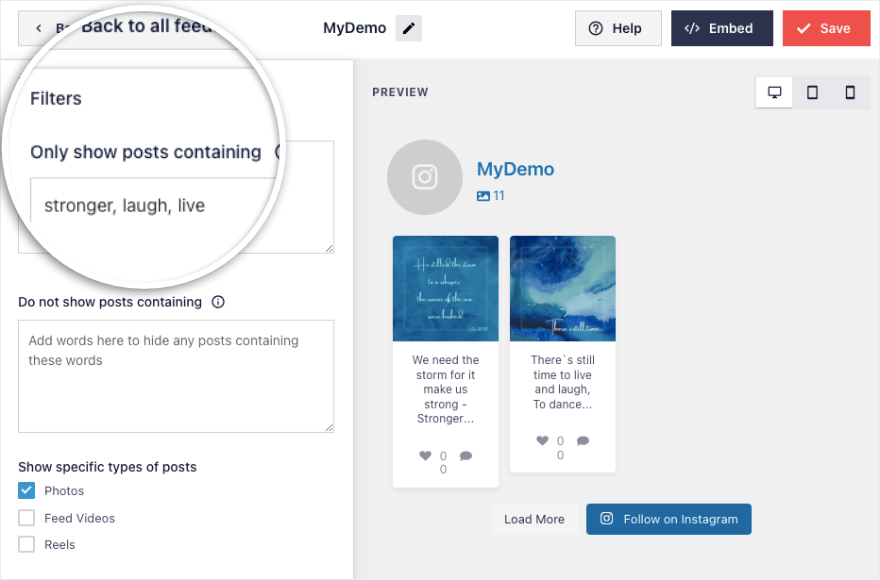
What we really liked about this plugin is its filtering options. So for instance, if you want to show posts containing a specific term like “dog” or “cat”, all you have to do is enter that word in the filter. The plugin will sort through your content and show posts that contain the specific terms you’ve mentioned. You can do the same for “Do not show posts containing”.

Below this, you can also filter by types of Instagram media such as photo, feed videos, Instagram reels, and more. It’s so easy to filter your content and show the posts that you want on your website.
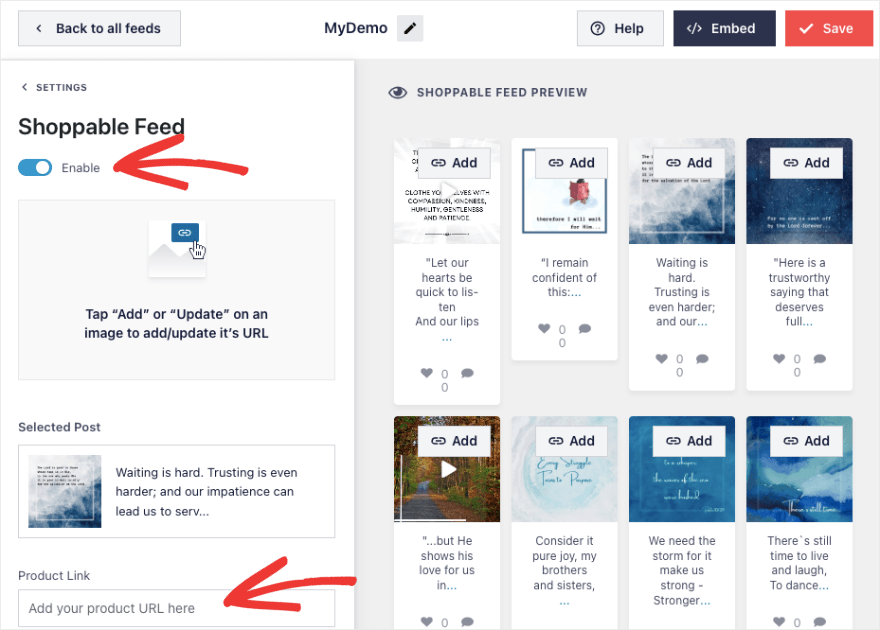
A really neat feature of this plugin is that you can make it possible for users to shop directly on your Instagram Feed.
That gives you so many more opportunities to sell your product and promote affiliates.
Under Settings » Shoppable Feed, you can enable this functionality with just one click.
Then you can choose the post and add a URL to the product page.

With that, you’ll have an online store through your Instagram Feed! Visitors can click on the post to buy the product instantly!
Once you’re happy with your feed’s layout and configurations, it’s time to publish the feed on your site.
Step 5: Embed Your Instagram Feed
The last step is to simply embed the Instagram feed on your WordPress site. You can do this in any post, page, sidebar, or widget area by using the Instagram Feed plugin block or shortcode.
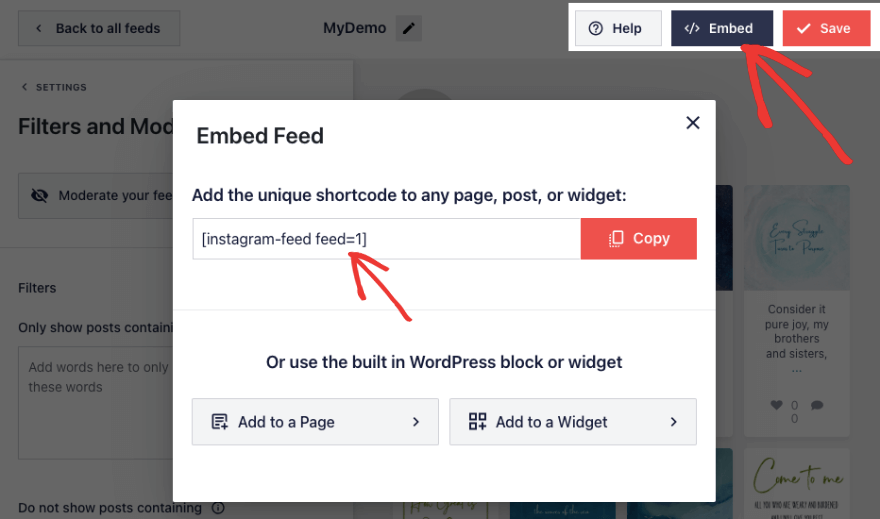
At the top right corner of the builder, you’ll see options to Embed and Save your feed.

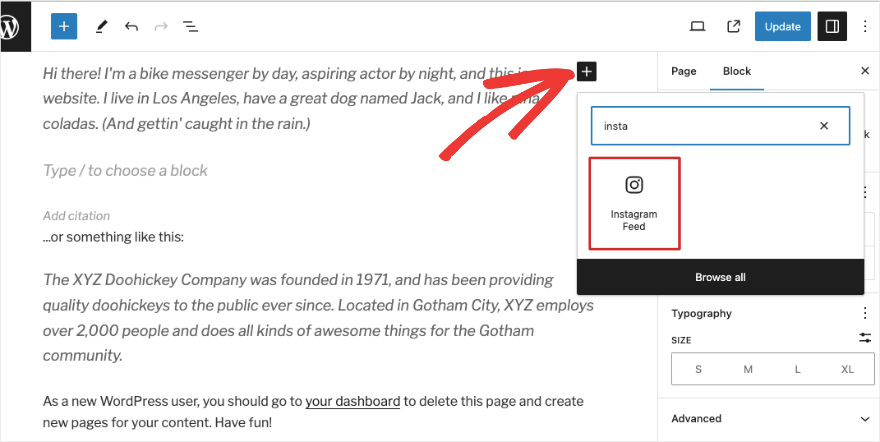
Let’s add the feed to a WordPress page or post in the block editor. Create a new post or page, or open an existing one that you want to embed the Instagram feed into. In the block editor, click the plus (+) icon to add a new block.
Type “Instagram Feed” into the search bar to find the Instagram Feed block added by the Smash Balloon plugin.
Click on the Instagram Feed block to insert it.

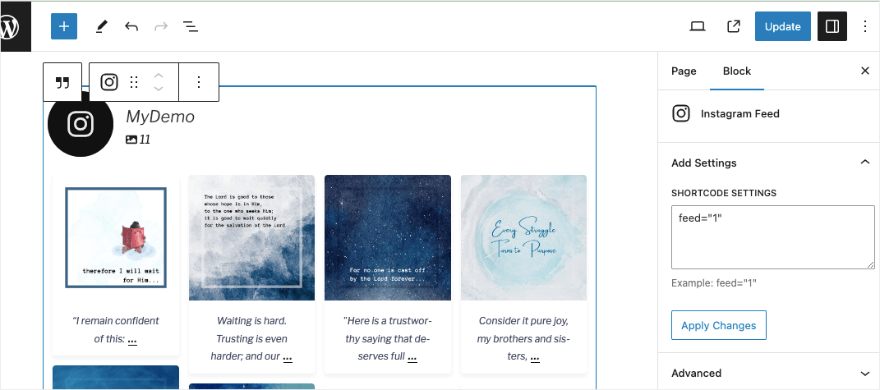
The block will load showing a dropdown to select which Instagram feed you want to embed. Choose the feed you just created.
After selecting the feed, the block will load a live preview showing how the Instagram feed will look on the page/post.
Make sure to click the “Publish” or “Update” button for the post/page to save your changes and embed the live Instagram feed.

If you’re still using the WordPress Classic Editor, the plugin gives you a shortcode for every feed you create.
The shortcode will look like this: [instagram-feed=1]
We just copy and paste that line of text where we want the Instagram feed to appear! This makes the feed embed process so simple!
And that’s it – you now have an Instagram feed successfully embedded on your WordPress website! The plugin automatically updates the feed with your latest Instagram content.
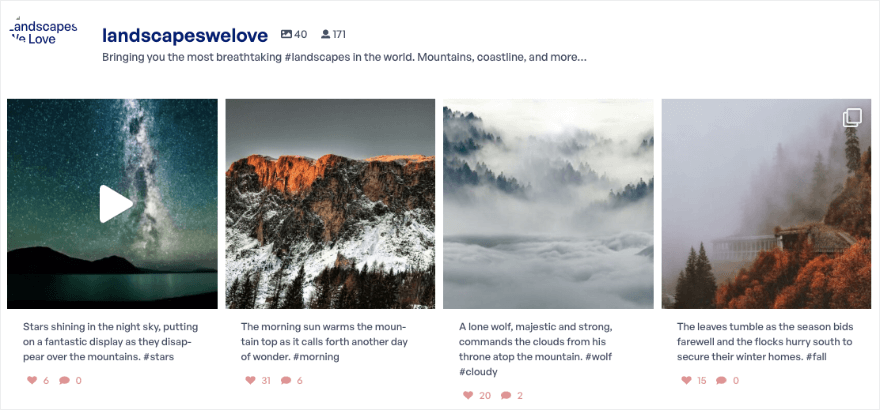
As you can see, displaying an Instagram gallery on your WordPress site is a breeze with the Smash Balloon Instagram Feed plugin.
In just 5 quick and simple steps, you can integrate your Instagram content. It serves as social proof and helps you drive more followers, increase website traffic, and boost conversions.
Start Embedding Your Instagram Feed Today
Bonus: Other Social Media Feeds
Now that you know how to integrate your Instagram with your site, let’s explore everything else Smash Balloon can do for you.
The Smash Balloon plugin also lets you create, customize, and embed social feeds for other social media platforms like:
The plugin also acts as a social media aggregator letting you combine feeds into a single powerful social wall.
So if you want to curate all your social media content in WordPress, you can do it seamlessly using the same plugin.
That’s the end of this tutorial. You may also want to see the Best Facebook Plugins and the Best Social Media Plugins for your WordPress site.
Next, we’ll answer some commonly asked questions that you may be wondering about too!
FAQs on Adding an Instagram Feed to WordPress
Can I display an Instagram hashtag feed or user feed?
Yes, you can embed a feed of posts from any Instagram user account as well as a hashtag feed.
What permission does Smash Balloon need to access my account?
Smash Balloon’s Instagram feed plugin will only ask for read-only access to your account. Using this access, it can’t make any changes and will only view your Instagram posts so Smash Balloon is completely safe.
Can I connect to a third-party Instagram account?
No, it is only possible to display feeds from Instagram accounts that you own or have administrative access to.
How often does the Instagram feed update?
The feed updates automatically with any new posts from your connected Instagram account(s).
Does Smash Balloon offer an Instagram Feed widget?
Yes, you can find the readymade widget in the Appearance » Widgets tab.
Can I add the same feed to multiple website pages?
Yes, Smash Balloon lets you embed the same feed in multiple places. You can embed Instagram feeds from multiple sources too!
Can I use custom CSS, Javascript, or custom HTML code in my Instagram Feed?
Yes, Smash Balloon supports custom coding.
Does Smash Balloon update the feed in real time?
You decide how often the plugin needs to check and refresh your feed under the Settings page.
Can I display Instagram Stories?
Yes, you can display Instagram stories right on your website in a pop-up lightbox. Just click the highlighted avatar image in the feed header.
Does Smash Balloon Instagram Feed work on platforms other than WordPress?
Smash Balloon is a WordPress plugin. It won’t work on eCommerce platforms or website builders like Weebly, Wix, Webflow, Shopify websites, and Squarespace websites.
Can I use Instagram oEmbeds with Smash Balloon?
Yes! WordPress removed oEmbed support due to changes to the Instagram API. The Smash Balloon Instagram Feed plugin adds it back in so you can use Instagram oEmbeds across your WordPress site.
What if I need help with the Smash Balloon plugin?
Smash Balloon offers great documentation and customer support to help with any issues!
That’s all we have for you. Do you want more ways to keep your website content fresh?
Consider having website visitors submit content such as blogs, photos, videos, and more that you can publish on your site. The easiest way to collect user-generated content (UGC) is to use a File Upload Form from WPForms.
If you’re just getting started with WordPress, you’ll be interested in learning how to use this platform to maximize your online reach. Sign up for our video tutorials and unlock your website’s full potential:
Get started with WORDPRESS 101 »
There’s a 7-day free trial along with a 14-day no risk money back guarantee so you can join with peace of mind and start learning today.


Leave a Reply