Do you want an easy way to add a coming soon page to your site?
A well-designed coming soon page can help build anticipation, engage your audience, and lay the groundwork for a successful launch.
It gives your audience a sneak peek into what’s to come, creating curiosity and excitement among your audience.
In this tutorial, we’re going to show you how to set up a WordPress coming soon page that will capture your audience’s attention and keep them interested in your upcoming launch.
Why Use a Coming Soon Page?
At the base, a coming soon page tells your audience that your website is coming soon. It’s that simple.
It serves as a placeholder for your website when it’s under construction. It provides a sneak peek to visitors, letting them know something exciting is on the way.
But coming soon pages can be much more powerful than that. Here are a few ways you can make this page work for you:
- Capture email leads Including a subscription form lets you capture the email addresses of interested visitors. This list becomes a valuable asset for your marketing efforts.
- Build a Social Following: Encourage visitors to follow you on social media platforms, building a pre-launch community and keeping them updated on your progress.
- Create Brand Awareness: Introduce or reinforce your brand identity through visuals, colors, and messaging, ensuring visitors remember your brand when the site goes live.
- Accept Preorders: Sell your product even before you launch by offering early-bird discounts and deals.
- Build SEO Presence: Include relevant keywords, meta tags, and meta descriptions to make your “Coming Soon” page search engine-friendly. This can help in SEO rankings and visibility.
- Gather Feedback: Provide a way for visitors to get in touch, encouraging them to share feedback or ask questions. This can be valuable for making final adjustments before the official launch.
All you have to do is design it the right way and add powerful elements like an optin form and countdown timer to make your page pop!
Now there are many ways you can set this up. You can manually code it or use a page builder to create this page.
The best and safest way in our opinion is to use a WordPress coming soon plugin. Let’s unpack that a bit more.
The Best Way to Create a Coming Soon Page
The easiest way to enable coming soon mode with a stunning page is using SeedProd.
SeedProd is the best coming soon plugin for WordPress. It takes care of all the technical aspects of putting your site into coming soon mode where it hides your entire site and displays the coming soon page instead.
You can enable and disable coming soon mode in just one click. No complicated process!
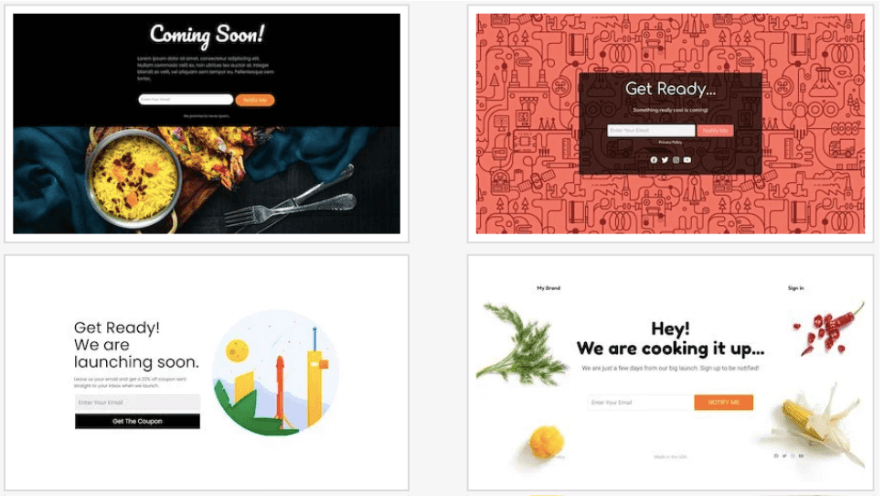
This plugin comes with stunning coming soon page templates and a drag and drop builder. You simply have to select a template that matches your style, then you can customize it any way you want.

Inside the builder, you’ll find powerful elements like optin forms, countdown timers, CTA buttons, animated headlines, and more.
One important aspect to coming soon pages is letting specific people bypass the coming soon mode to access the site. This could be clients, freelancers, team members, or friends who you want to work on the site or pitch in their feedback.
SeedProd allows you to control who can access your website during the coming soon phase. You can whitelist specific IP addresses or allow specific user roles, ensuring that only authorized individuals can view your site.
Next, SeedProd integrates with Woo (WooCommerce) too so you can take preorders if you like.
Aside from this, you can connect the coming soon page to your email account and social media profiles as well. You can add social media buttons, making it simple for visitors to follow your pages and stay updated on your progress.
Plus, you can also optimize your coming soon page for search engines using SeedProd’s SEO settings. It lets you add meta titles, descriptions, and keywords to improve visibility on search engine result pages.
Ready to learn how to build a powerful and stunning coming soon page? Let’s dive into the tutorial.
How to Create a Coming Soon Page in WordPress
Step 1: Install SeedProd
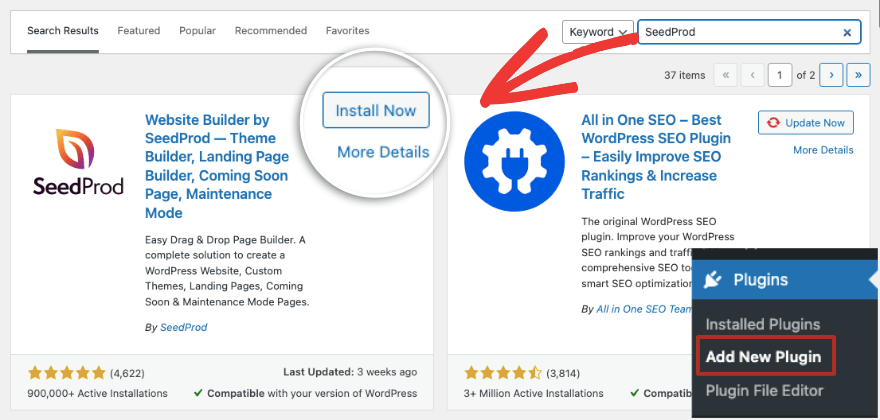
SeedProd is designed to be easy for anyone to install and set up. There’s a free plugin available in the WordPress plugin repository. You can head over to your WordPress dashboard and go to Plugins » Add New Plugin page. Here search for ‘SeedProd’ and install and activate the plugin.

However, for this tutorial, we’re using the pro plugin so we can really explore all the powerful features has to offer.
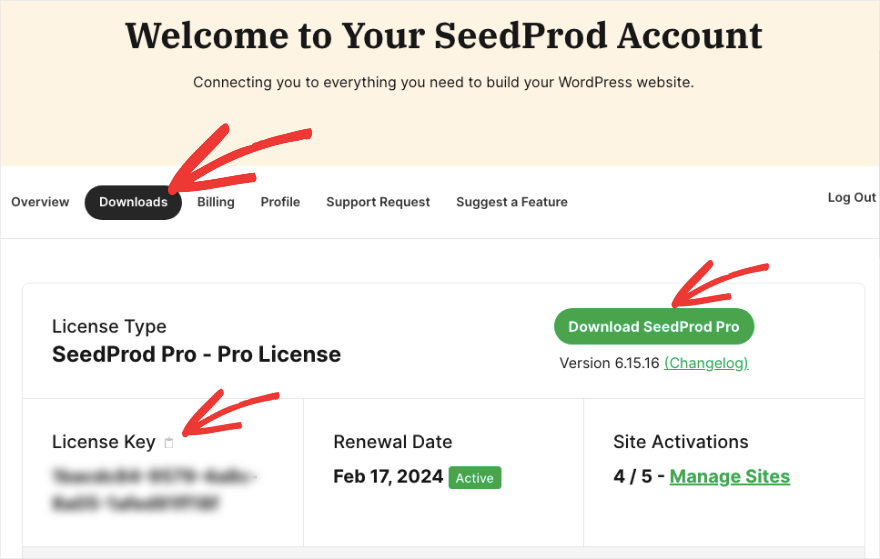
Head over to the SeedProd website and sign up for an account. Then you’ll get a plugin file to download and a license key to copy.

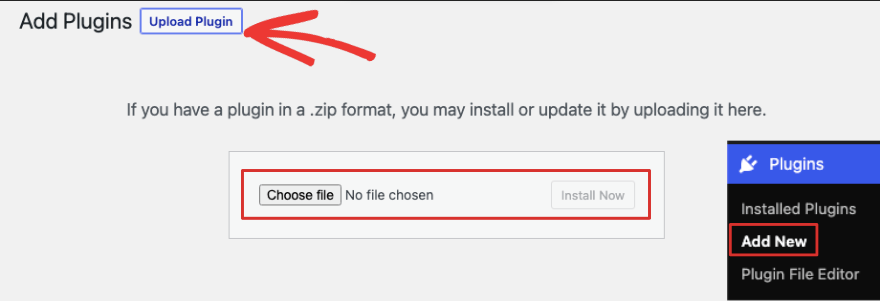
Simply upload this plugin file to your WordPress site by navigating to Plugins » Add New page.

After you’ve installed and activated it, you’ll get an option to paste your license key. Now you’re ready to create your coming soon page.
Step 2: Create Coming Soon Page
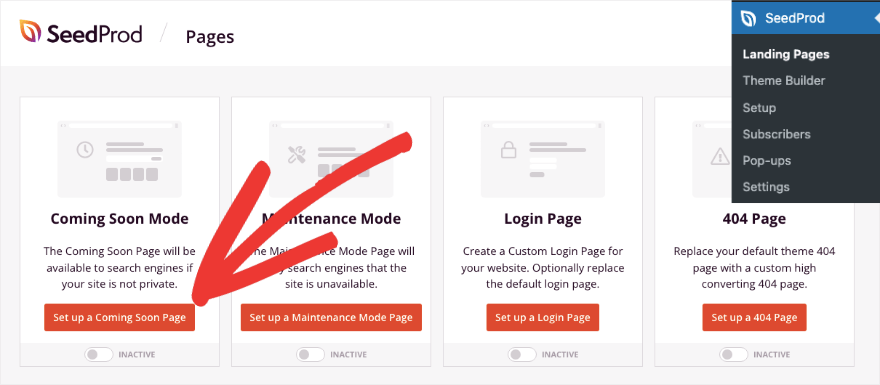
You should see SeedProd appear in your WordPress admin menu. You can access SeedProd anytime from here. This will open up a page where you can create pages for coming soon, maintenance mode, login, 404 error, and other landing pages.

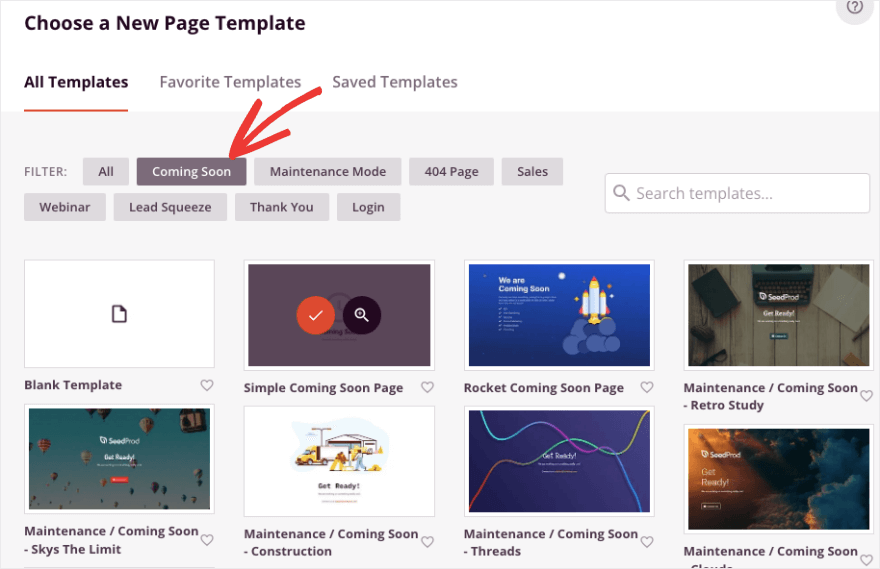
Click on the ‘Set up a Coming Soon Page’ button to get started. This will launch the template library where you can filter designs by ‘Coming Soon’.
Browse through the templates and when you hover over one, you’ll see a magnifying glass icon appear that lets you preview it. To choose one, click on the red tick button.

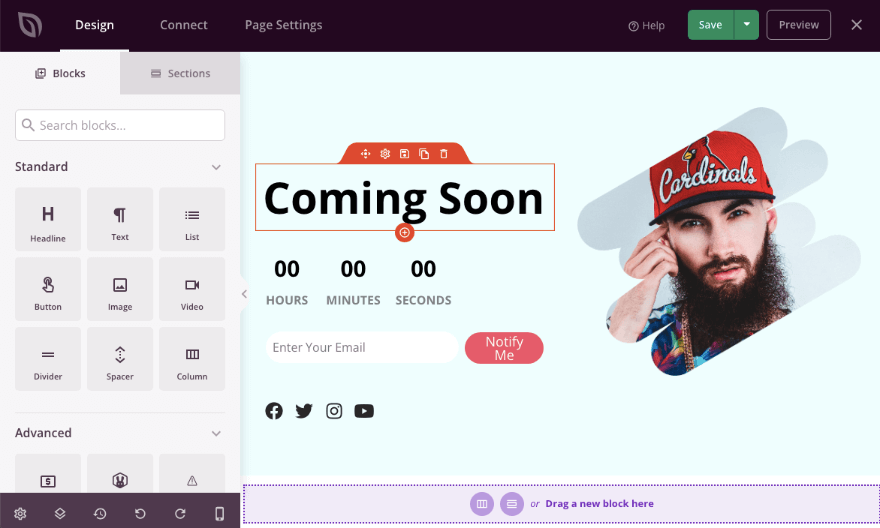
All the templates here are designed to look stunning, have all the coming soon elements you need, and be mobile responsive. When you choose a template, the drag and drop visual builder will open where you can customize your template.

You’ll see a live preview of your design on the right and a taskbar on the left. This builder is pretty straightforward. You simply need to click on anything to edit it. You can drag and drop new elements into the design. Even if you’re a beginner, you’ll be able to use this builder with no problems.
In the next step, we’ll explore the most essential customization features you need to know about to make your page look beautiful.
Step 3: Customize Coming Soon Page
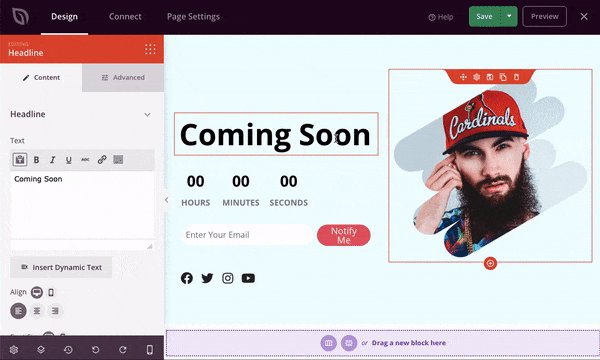
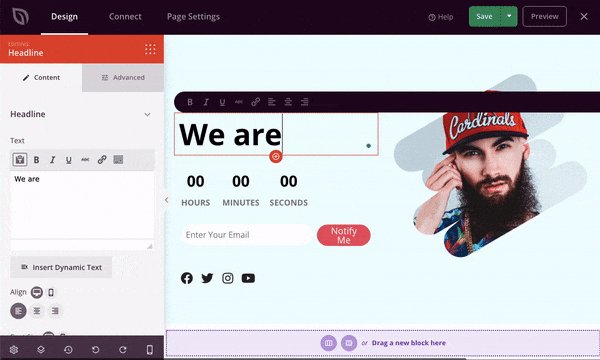
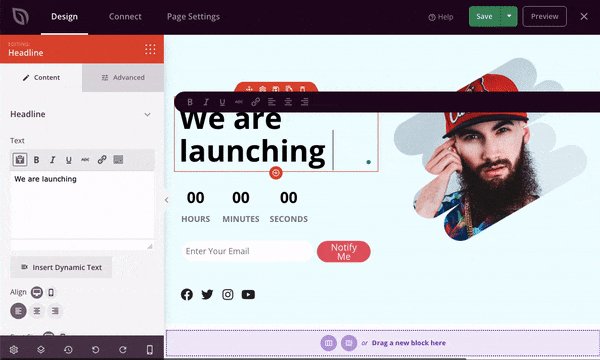
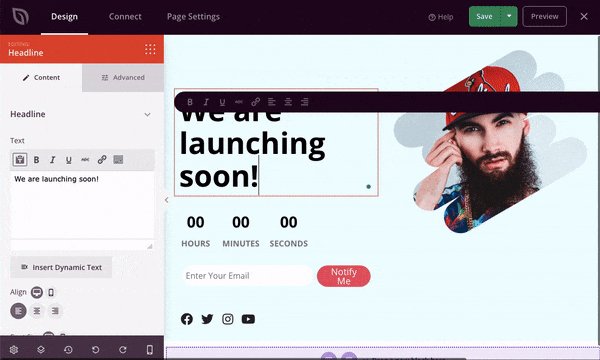
To get started, let’s customize the text in the design first. Click on the text in the preview to make it editable. Simply backspace to delete it and type in your own content.
You’ll also see an editor appear above the text that lets you change the formatting, alignment, and hyperlink.

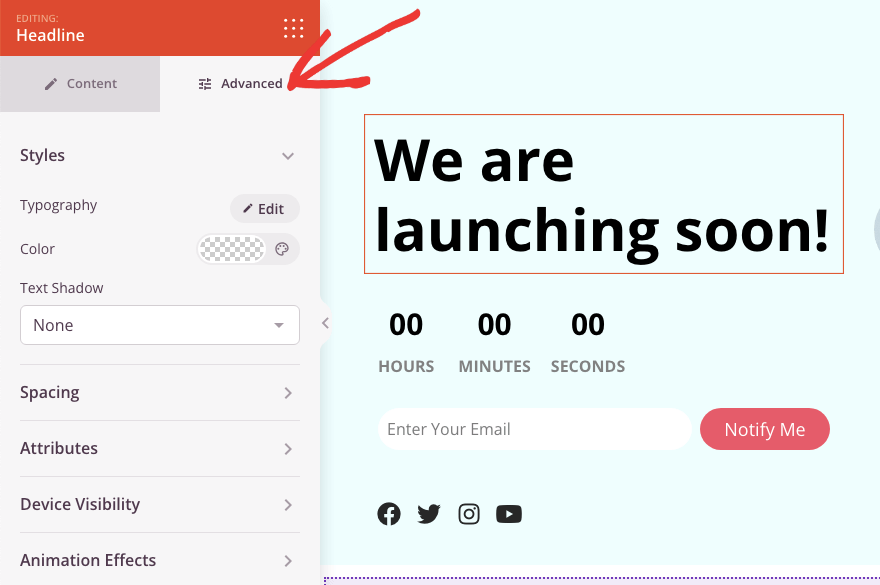
Next, you should see Headline settings appear in the left taskbar. You’ll get more editing options here. So for instance, if you switch the the Advanced tab, you can change the font, color, text shadow, and spacing.
You can also choose whether to show this element only on desktop or mobile. You can even add animation effects to your headline.

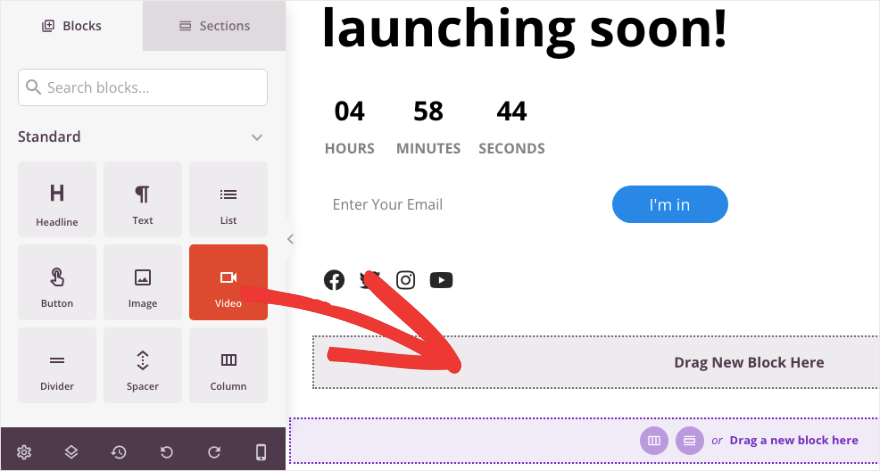
To add new elements to your under construction page, simply select the icon you want and drag and drop it into the page design. So for instance, if you want to add a video, drag this block onto the page.

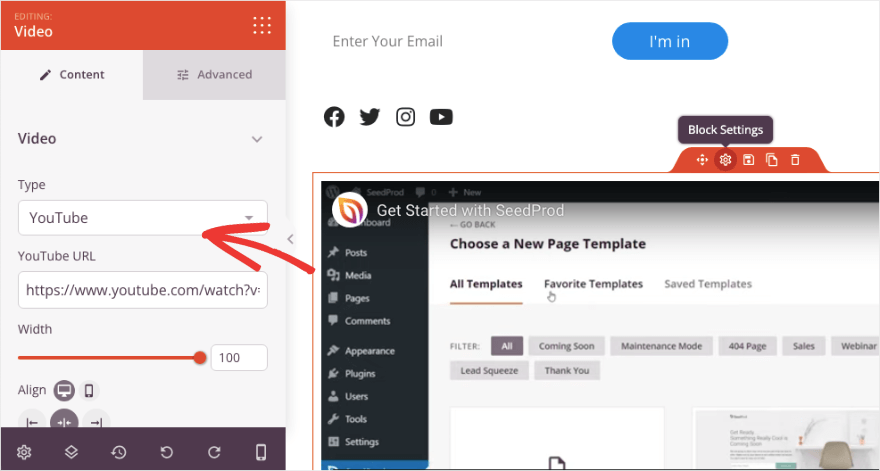
Now you’ll see it appear like shown below where you can add a YouTube URL or custom video link.

It’s really that simple. No custom coding or tweaking WordPress files.
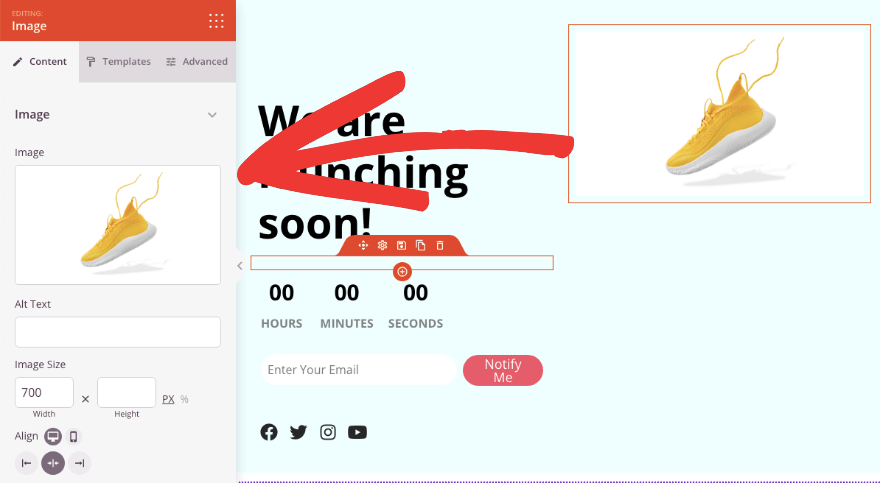
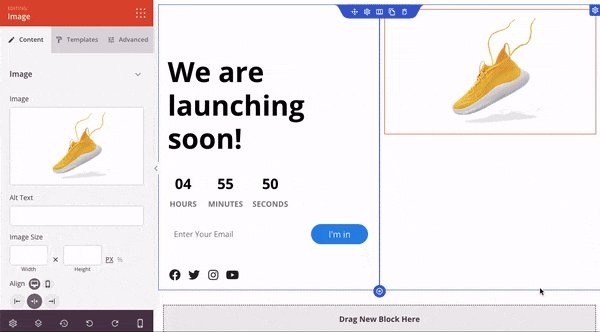
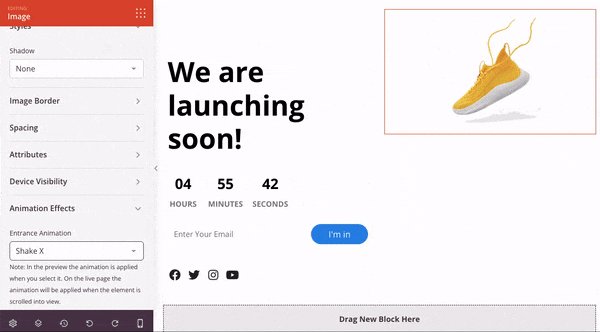
Next, to change the image, click on it and you’ll see an option appear on the left. This lets you upload a new image or choose one from your media library.

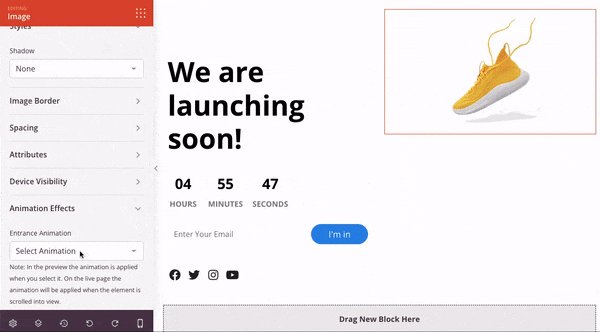
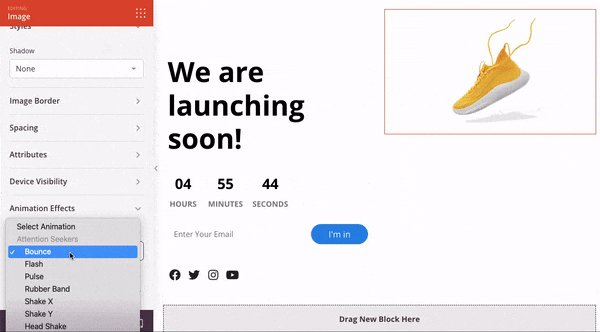
You can add alt text, change the alignment and size, use a readymade template, and more. Under the Advanced tab, you can also add animation effects like bounce, flash, pulse, and more.

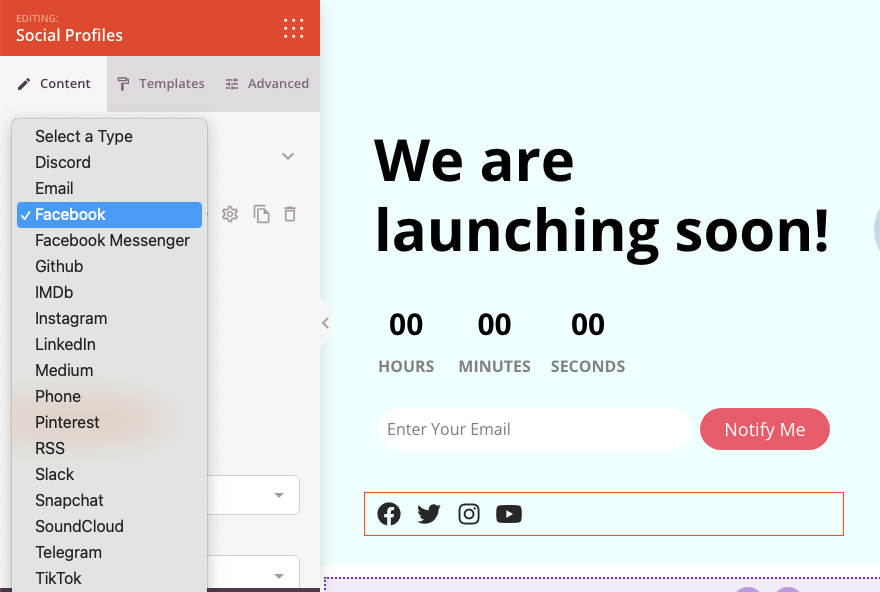
Next, let’s add social profiles. When you choose the social profiles block, you’ll get options to add new icons from Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok and so many more!

You can add URLs to your social profile and that’s done.
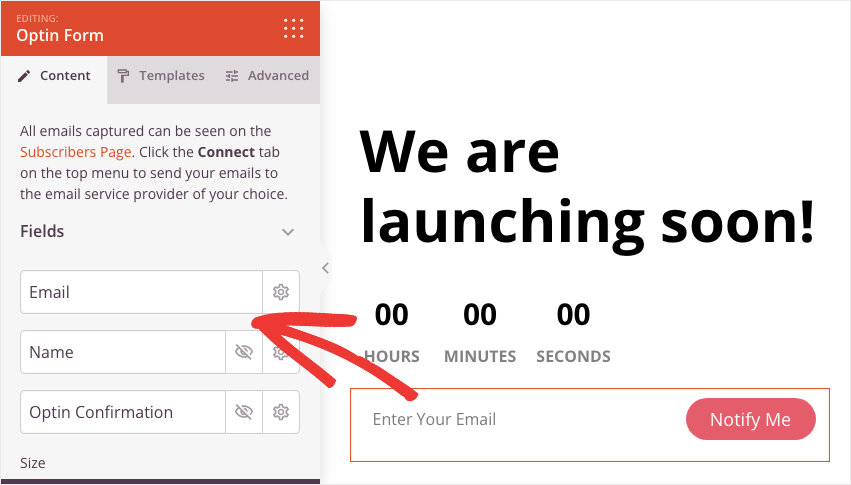
If you want to add an optin form to your WordPress site, you can simply drag and drop the block into your page design. In the template we chose, there’s already an optin form that we can edit.
By selecting it, we can edit the block fields that include email, name, and optin confirmation. You can choose to show or hide fields using the eye icon.

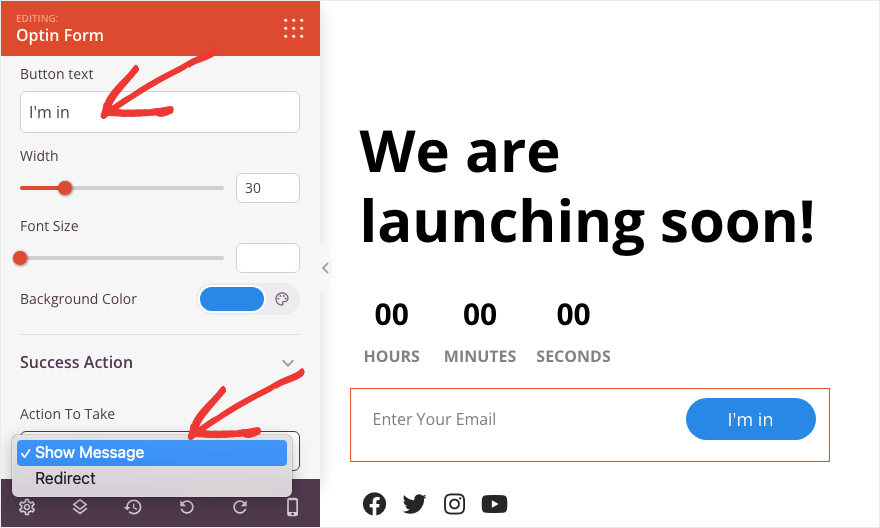
Scroll down on the left and you’ll see options to change the button text, width, color, and font size. You can even control what happens after a user submits this form. You can either show them a success message or redirect them to a different URL.

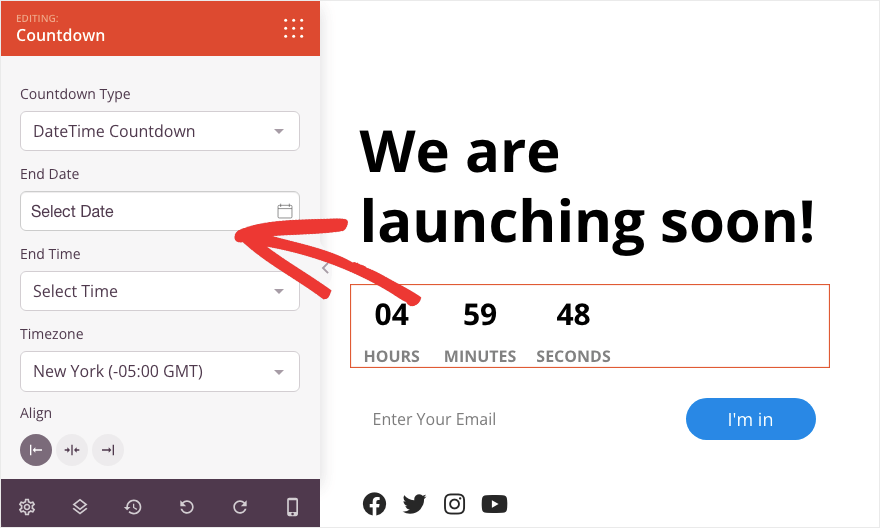
Now since this is a coming soon page, we want to display a countdown timer to add a sense of excitement and urgency.
In the countdown timer block, you can set the end date and time and choose your timezone.

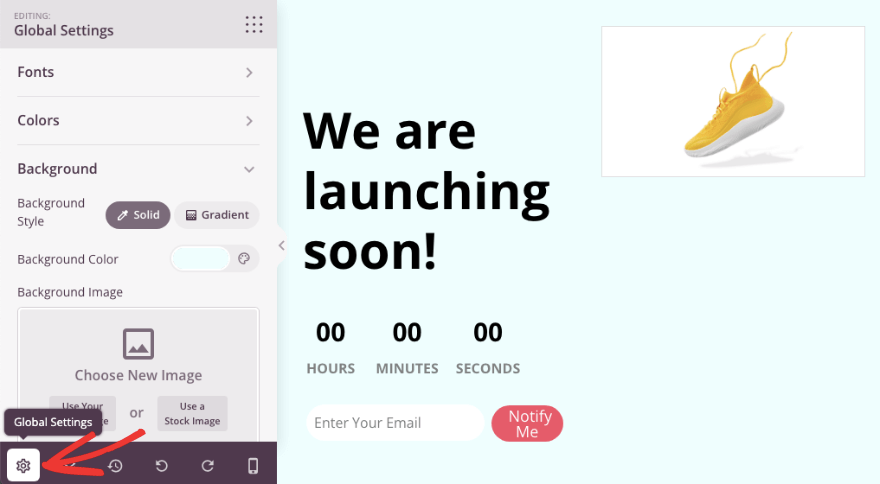
SeedProd comes with Global Settings that let you set fonts and colors that apply to the entire design. This helps you stay consistent with your branding.
At the bottom left corner of the builder, you’ll see the Global Settings icon. This takes you to a menu where you can set fonts, colors, and the background image or color.

So you see, no matter which WordPress themes you want to use, you can customize your page to match it.
Make sure to use the Save button at the top to store your customizations.
With that, your coming soon page is ready. You can move on to the next step where we’ll configure important settings.
Step 4: Configure Page Settings
SeedProd is a really powerful tool that lets you add all sorts of advanced settings and integrations to your coming soon page.
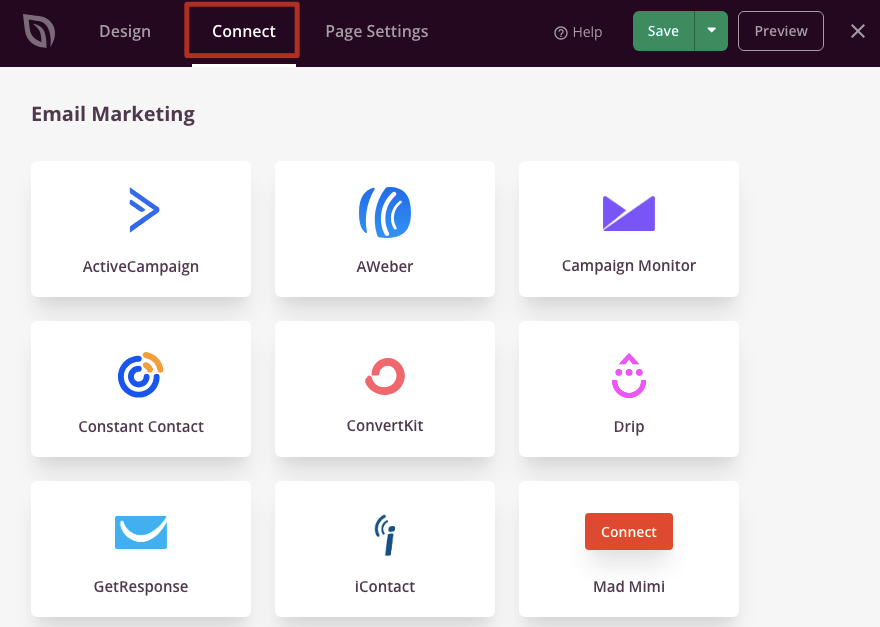
First, under the Connect tab, you can integrate with popular email marketing services like AWeber, Constant Contact, Drip, and more.

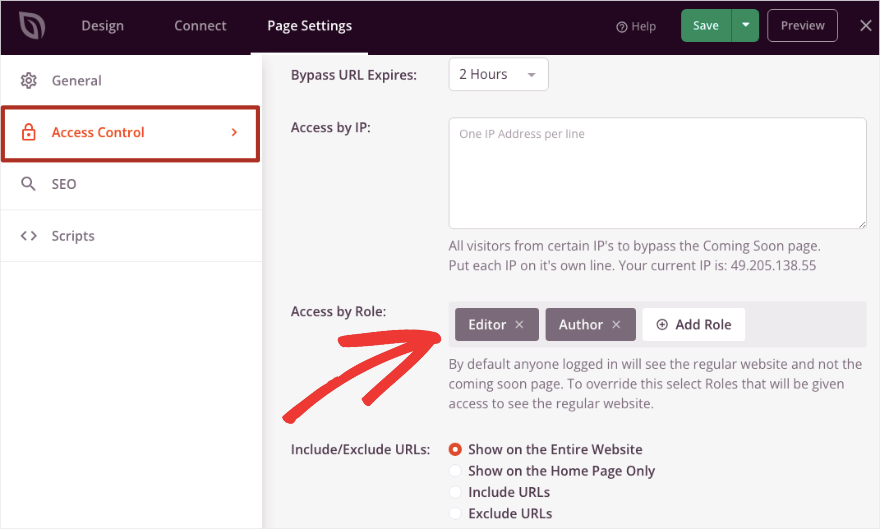
Next, you can switch to the Page Settings tab. Here, you’ll see 4 menu options on the left: General, Access Control, SEO, and Scripts.
Go to the Access Control page. Here you can allow users to bypass the coming soon URL. You can set how many hours you want to allow them access. Then, you can either add their IP address or user role such as Editor, Admin, Author, and so on.

SeedProd even lets you grant permission to only specific URLs, homepage, or the entire WordPress website.
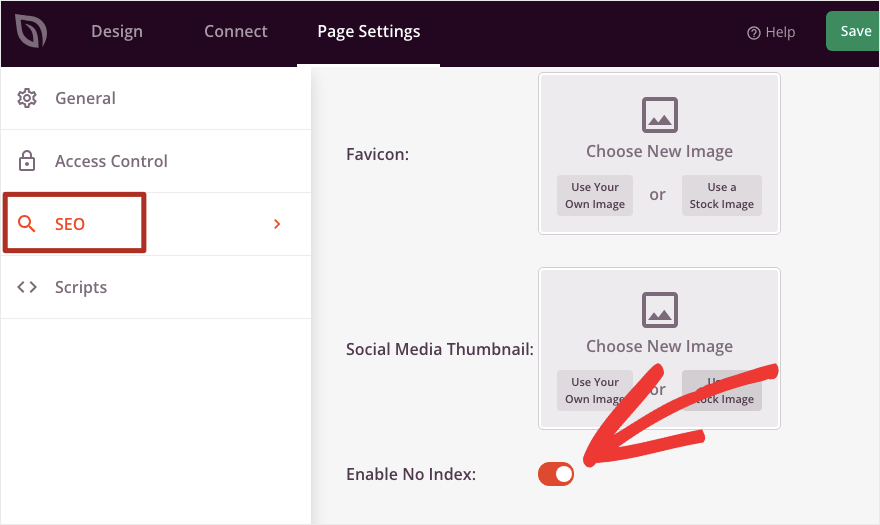
Switch to the SEO tab. Here you can add an SEO page title, description, favicon, and social media thumbnail.
You can also tell search engines like Google and Bing not to index this page if you don’t want it to appear on search result pages.

In the Scripts tab, you can add custom CSS but we won’t go into that here. Now, you’re ready to publish your coming soon page.
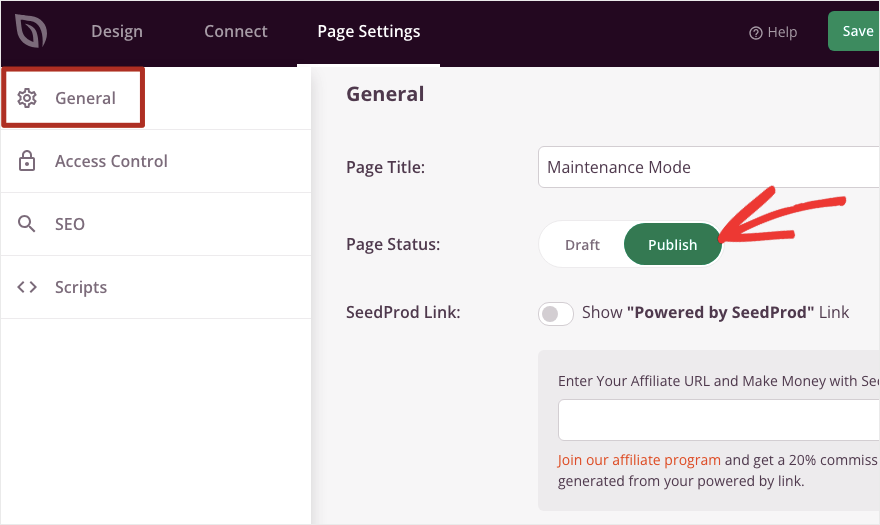
Under the General tab, you can switch the Page Status from Draft to Publish and that’s it.

Your coming soon page is now published. There’s just one more step you need to take.
Step 5: Activate Coming Soon Mode
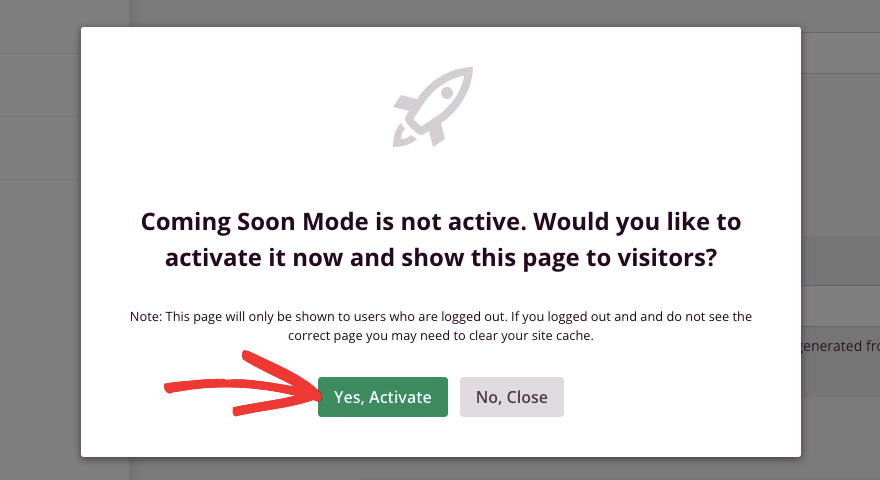
When you publish the coming soon page, you’ll see a popup appear that lets you know Coming Soon Mode is not active.
You just need to click on the green button that says ‘Yes, Activate’.

This will hide your website from everyone except you and show the coming soon page you just created.
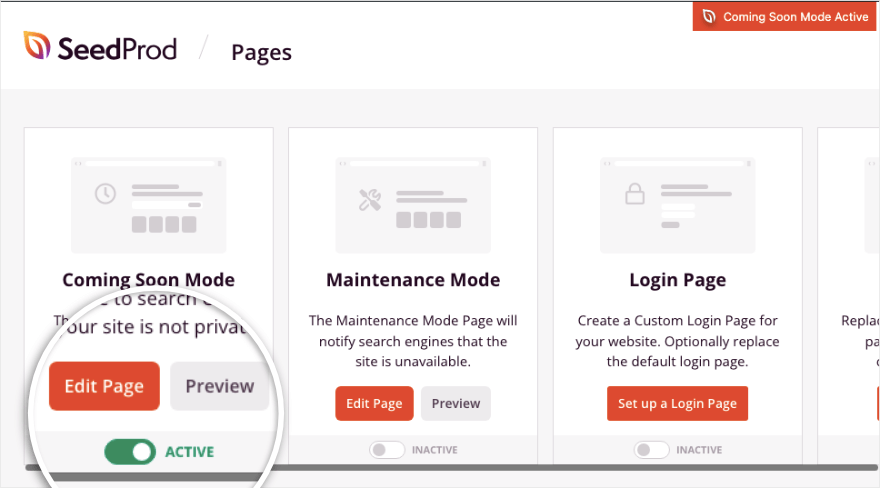
To deactivate coming soon mode, go to SeedProd in your wp-admin panel. In the top right corner, you’ll see a notice that says ‘Coming Soon Mode Active’.
You’ll also see a toggle button under Coming Soon Mode. When you’re ready to launch your site, simply turn off this button here.

Coming Soon mode will be deactivated, the coming soon page will disappear. Your actual site will be accessible to all users.
That’s it! You’ve learned how to put your site into coming soon mode with a beautiful page. You can also use SeedProd to display a professional-looking maintenance mode page when your site is unavailable.
You can also use it to create any other landing pages and posts that you need for your site.
FAQs on Creating a WordPress Coming Soon Page
How can I build an email list using a Coming Soon Page?
Most Coming Soon & Maintenance plugins offer email collection functionality. You can easily integrate services like Mailchimp to start building your subscriber list even before your site is live.
Which is the best WordPress coming soon and maintenance mode plugin?
SeedProd is hands down the best WordPress coming soon and maintenance mode plugin. It’s user-friendly and comes with templates and a visual builder. It also integrates with eCommerce and email services and serves as a powerful landing page builder plugin as well.
Is there a free version of SeedProd available?
Yes, SeedProd offers a free version that lets you set up a coming soon page and enable coming soon mode. The pro version has more powerful and advanced features.
Are there other coming soon plugins for WordPress?
Yes, there are plugins like Thrive Architect, Elementor, WP Maintenance Mode, and CMP (Coming Soon & Maintenance Plugin).
Next, you may also want to see our posts on:
- How to Add a Contact Form in WordPress (5 Easy Steps)
- How to Backup Your WordPress Site (The Right Way!)
- How to Set Up Google Analytics in WordPress (4 Easy Steps)
These step-by-step tutorials will guide you through the essential steps you need to take when setting up a new website.