WordPress 4.5 was released on April 12, 2016, and contains only a few user-facing improvements to the Customizer and inline linking functionality. Still, these updates make WordPress even stronger from a branding and mobile usage standpoint.
This release is code-named “Coleman” in honor of jazz saxophonist Coleman Hawkins. 277 individuals contributed to this release.
New Features In WordPress 4.5
Here’s a breakdown of the new features that are going to mean the most to you in version 4.5…
New Inline Link Editor
The link functionality in the visual editor has come a long way over the last couple of years. Up until version 4.5 the most exciting addition was search functionality and some linking options.
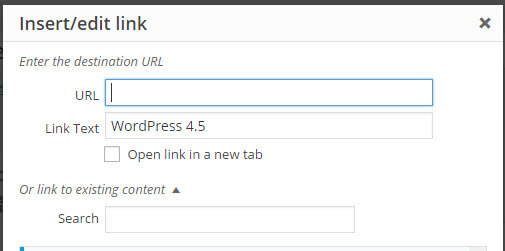
To create a link in the current version of WordPress you first highlight the text, click the “Insert/Edit Link” button and then the editor pops up.

The current link editor.
With version 4.5, the link editor has become much simpler. Rather than the link editor menu popping up immediately once you press the “Insert/Edit Link” button, you now have a single field where you can type in a page/post title and add your link. You can even type in a specific URL you want to link to, right in that same field.
How To Use The New Inline Link Editor
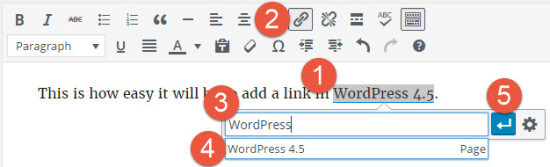
 Here are the basic steps to for using the new inline link editor in WordPress 4.5:
Here are the basic steps to for using the new inline link editor in WordPress 4.5:
- Highlight the text you want to make the link.
- Click the “Insert/Edit Link” button.
- Type in the page/post title (or as much as you know of it) you want to link to.
- Select the page/post title you want to link to.
- Click the blue carriage return button to add the link.
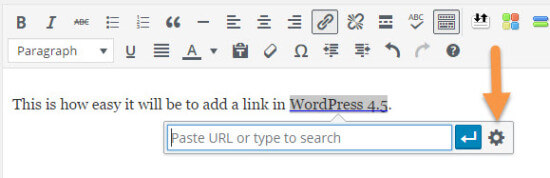
Still need to specify options like “Open in a new tab”? You can now click the gear icon to get the familiar link editor settings to appear.
Adding a link to any post or page has now become easier than ever!
Theme Logo Support In The Customizer
The Customizer has continued to grow in WordPress 4.5 with the addition of Theme Logo Support.
This new feature will allow you to easily choose a logo that will appear above your site title and tagline, or replace the site title and tagline if you choose not to have them.
This functionality was actually part of the Jetpack plugin but is now being added to the WordPress core, which means you will be able to have more control over your website logo than ever before.
How To Use The New Theme Logo Support In The Customizer
Using the new theme logo support could not be more easy thanks to the Customizer. Here are the steps to add a site logo to your theme:
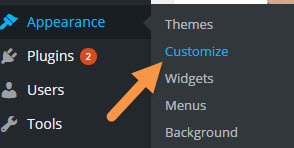
1. Go to the Appearance menu and select “Customize”.

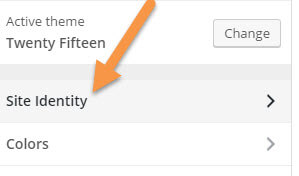
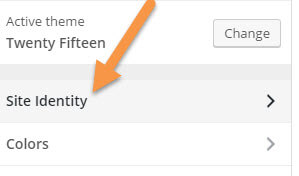
2. Once in the Customizer, select “Site Identity”.

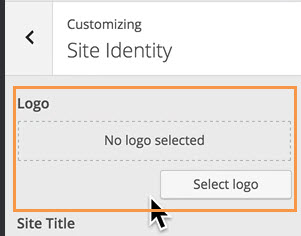
3. You will immediately see the option to add a logo image to your site.

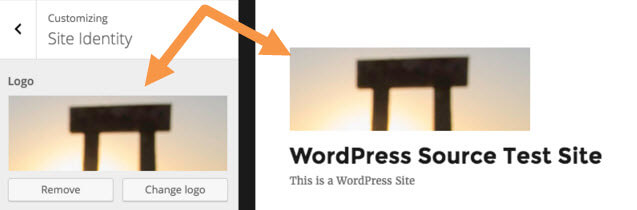
4. Once you’ve uploaded your logo, you will be given options to remove or change it, and you will also see it appear in real-time on your website preview.

Keep in mind that, though there are no image size requirements for the logo, you are going to want to make sure your logo image is large enough to remain crisp and not pixelated.
New Responsive View Options In The Customizer
With the number of mobile-only internet users exceeding the number of desktop-only internet users, ensuring your WordPress website is mobile and tablet-friendly should be a top priority.
The new responsive view options feature allows you to see a preview of what your site will look like on desktop, tablet, and mobile devices.
How To Use The Responsive View Options
Using this new feature could not be easier.
1. Once in the Customizer, simply go to “Site Identity”.

2. Look at the bottom of the left sidebar to find the responsive view options. Then just click on the device type you want to preview. You can choose from…
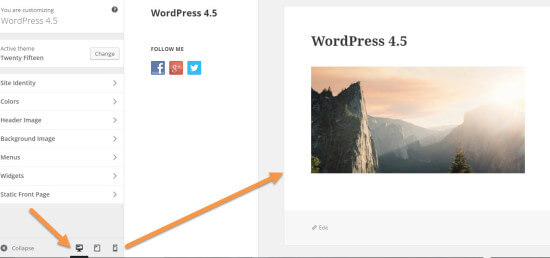
Desktop View:

Desktop view.
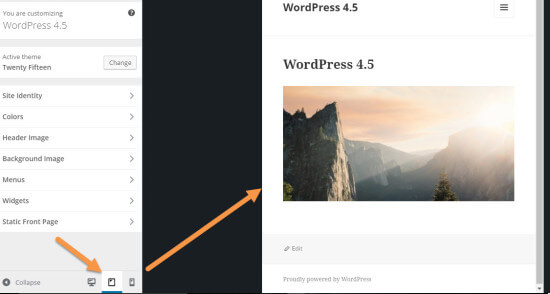
Tablet View:

Tablet view.
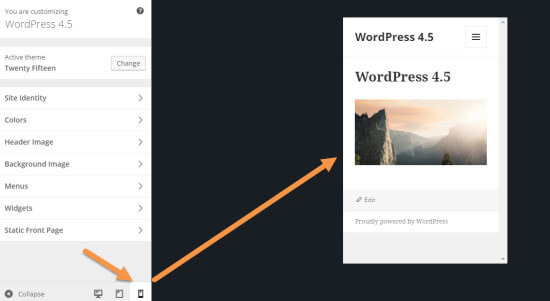
Mobile View:

Mobile view.
The new responsive view feature gives you a better sense of what your site and content is going to look like after you change elements using the Customizer. This way, you can determine what logos, colors, or widgets will look best on every device before you hit “Save & Publish”.
Other Changes Under The Hood…
As with every WordPress update, there are other minor improvements, features, and bug fixes that are included in WordPress 4.5. These include:
Additional Editor Shortcuts – Includes a few new shortcuts, like `code` for code, **bold** for bold, or ––– to insert a horizontal rule.
Comment Moderation Improvements – An enhanced experience when moderating comments, including preview with rendered formatting.
Optimization Of Image Generation – Image sizes are generated more efficiently and remove unneeded meta, while still including color profiles in Imagick, for reduced sizes of up to 50% with near identical visual quality.
Selective Refresh – A comprehensive framework for rendering parts of the customizer preview in real time. Theme and plugin authors should test their widgets specifically for compatibility with selective refresh, and note that it may ultimately be opt-in for 4.5.
Backbone And Underscore Updated To Latest Versions – Backbone is upgraded from 1.1.2 to 1.2.3 and Underscore is upgraded from 1.6.0 to 1.8.3. See the this post for important changes.
Embed Templates – Embed templates were split into parts and can now be directly overridden by themes via the template hierarchy.
New WP_Site Class – More object-oriented approach for managing sites in Multisite
Script Loader – Introduces wp_add_inline_script() for including inline JavaScript just like wp_add_inline_style() works for CSS, and better support for script header/footer dependencies.
All WP101 Videos up to Date for WordPress 4.5!
As with every release of WordPress since version 2.7 in 2008, all WP101 videos have been updated in time for the release of WordPress version 4.5 thanks to our development phase access. Now you can be sure you are learning about the most up to date version of WordPress available!
Check Out The New WordPress 4.5 Videos
Hint: Parts 13 and 14 highlight the new features!
Video Overview of What’s New…
Happy Learning!